امروزه بیشتر کاربران اینترنت با گوشی موبایل وبگردی میکنند، پس اگر سایت شما روی موبایل درست نمایش داده نشود، شانس زیادی برای جذب بازدیدکننده از دست میدهید. موبایل فرندلی یعنی سایت شما بهگونهای طراحی شده باشد که روی صفحهنمایش موبایل بهخوبی اجرا شود، خوانا باشد و کار با آن راحت باشد.
در ادامه، به این میپردازیم که چرا موبایل فرندلی بودن اهمیت دارد، چطور میتوانید سایت خود را برای موبایل بهینه کنید و چه ابزارهایی برای تست و بهبود آن وجود دارند.
موبایل فرندلی (Mobile Friendly) چیست؟

موبایل فرندلی به این معناست که یک وبسایت بهدرستی روی موبایل نمایش داده شود، محتوای آن بدون نیاز به زوم کردن خوانا باشد، دکمهها و لینکها بهاندازهای باشند که کاربران بتوانند راحت روی آنها کلیک کنند و سرعت بارگذاری آن نیز بالا باشد. درواقع، یک سایت موبایل فرندلی تجربهای روان و راحت را برای کاربران موبایلی فراهم میکند، بدون اینکه نیاز باشد صفحه را مدام جابهجا کنند یا با سختی روی گزینهها کلیک کنند.
فرض کنید میخواهید از طریق موبایل وارد یک سایت فروشگاهی شوید. اگر سایت موبایل فرندلی نباشد، ممکن است دکمههای خرید بیشازحد کوچک باشند، متنها خیلی ریز نمایش داده شوند یا مجبور شوید برای دیدن محصولات، صفحه را به چپ و راست بکشید. اما اگر سایت موبایل فرندلی باشد، همه چیز متناسب با صفحه موبایل نمایش داده میشود و میتوانید بهراحتی محصول موردنظر خود را پیدا و خرید کنید.
موبایل فرندلی بودن سایت یعنی چه؟

موبایل فرندلی بودن سایت یعنی طراحی و کدنویسی آن به شکلی باشد که روی موبایل بهدرستی نمایش داده شود و تجربه کاربری خوبی ارائه دهد. این یعنی متنها خوانا باشند، تصاویر و المانهای صفحه بهدرستی مقیاسبندی شوند، دکمهها قابل لمس باشند و نیازی به زوم کردن یا اسکرول افقی نباشد. همچنین، سایت باید سریع بارگذاری شود تا کاربران موبایلی که معمولاً حوصله انتظار ندارند، بدون مشکل از آن استفاده کنند.
درواقع، موبایل فرندلی بودن یعنی سایت شما با نیازهای کاربران موبایلی سازگار باشد. اگر سایت شما روی دسکتاپ عالی باشد اما در موبایل تجربه نامناسبی ایجاد کند، بخش بزرگی از مخاطبان را از دست خواهید داد. بنابراین، یک سایت موبایل فرندلی به گونهای طراحی میشود که در هر دستگاهی، بدون دردسر و با کارایی بالا قابل استفاده باشد.
مزایای موبایل فرندلی بودن سایت چیست؟

یک سایت موبایل فرندلی فقط یک ویژگی اضافی نیست، بلکه یک نیاز اساسی است. با توجه به اینکه بیش از ۶۰٪ از کاربران اینترنت از موبایل استفاده میکنند، اگر سایت شما برای موبایل بهینه نباشد، مشتریان زیادی را از دست خواهید داد. در ادامه به مهمترین مزایای موبایل فرندلی بودن سایت میپردازیم.
۱) بهبود تجربه کاربری (UX)
وقتی کاربران بتوانند بدون مشکل سایت را روی موبایل ببینند، راحت روی دکمهها کلیک کنند و بدون زحمت بین صفحات جابهجا شوند، احساس بهتری از حضور در سایت شما خواهند داشت. اگر سایت شما موبایل فرندلی نباشد، کاربران مجبور میشوند مدام زوم کنند یا اسکرول افقی انجام دهند، که این باعث سردرگمی و در نهایت خروج سریع آنها از سایت میشود.
مثلاً تصور کنید یک کاربر قصد دارد از طریق گوشی خود مقالهای را در سایت شما بخواند، اما فونتها خیلی ریز هستند و چیدمان صفحه به هم ریخته است. این کاربر احتمالاً سایت را ترک میکند و دیگر برنمیگردد. اما اگر سایت شما موبایل فرندلی باشد، او بهراحتی میتواند مقاله را بخواند و حتی صفحات دیگر سایت را هم بررسی کند.
۲) بهبود سئو و رتبه در گوگل
گوگل سایتهای موبایل فرندلی را در نتایج جستجو بالاتر نمایش میدهد، زیرا تجربه کاربری برای آن اهمیت زیادی دارد. از سال ۲۰۱۹، گوگل از Mobile-First Indexing استفاده میکند، به این معنی که ابتدا نسخه موبایل سایتها را بررسی و رتبهبندی میکند.
اگر سایت شما برای موبایل بهینه نباشد، حتی اگر محتوای عالی داشته باشید، ممکن است در نتایج جستجو جایگاه خوبی نداشته باشید. اما یک سایت موبایل فرندلی شانس بیشتری برای نمایش در رتبههای بالاتر گوگل دارد که این به معنای جذب بازدیدکننده بیشتر است.
۳) افزایش نرخ تبدیل و فروش
کاربرانی که با موبایل وارد سایت شما میشوند، اگر تجربه خوبی داشته باشند، احتمال بیشتری دارد که اقدام موردنظر شما را انجام دهند، چه این اقدام خرید محصول باشد، چه ثبتنام در سایت یا ارسال فرم تماس. سایتهای موبایل فرندلی معمولاً نرخ تبدیل بالاتری دارند، چون کاربر بدون دردسر میتواند مراحل خرید یا ثبتنام را طی کند.
برای مثال، فرض کنید یک فروشگاه اینترنتی دارید. اگر کاربران موبایلی نتوانند بهراحتی محصولی را پیدا کنند یا دکمه خرید را لمس کنند، بهسرعت سایت شما را ترک میکنند و سراغ رقیب شما میروند. اما اگر سایت شما موبایل فرندلی باشد، خرید برای آنها راحتتر خواهد شد و احتمال تکمیل سفارش افزایش پیدا میکند.
۴) کاهش نرخ پرش (Bounce Rate)
نرخ پرش یعنی درصد کاربرانی که پس از ورود به سایت، بدون تعامل خاصی از آن خارج میشوند. یکی از دلایل اصلی نرخ پرش بالا، نمایش نامناسب سایت در موبایل است. وقتی کاربران با سایتی روبهرو میشوند که متنها ناخوانا هستند یا دکمهها بیشازحد کوچکاند، سریع آن را میبندند.
سایتی که موبایل فرندلی باشد، کاربران را بیشتر درگیر محتوا میکند و احتمال ماندن آنها در سایت را افزایش میدهد. هرچه کاربران بیشتر در سایت بمانند، هم شانس بیشتری برای تبدیل آنها به مشتری دارید، هم گوگل متوجه میشود که سایت شما مفید است و آن را در رتبههای بالاتر نمایش میدهد.
۵) سازگاری با شبکههای اجتماعی
بخش زیادی از ترافیک سایتها از طریق اشتراکگذاری در شبکههای اجتماعی مثل اینستاگرام، تلگرام و توییتر تأمین میشود. کاربران معمولاً روی لینکهایی که در این پلتفرمها میبینند، کلیک میکنند و وارد سایت میشوند. اگر سایت شما موبایل فرندلی نباشد، کاربرانی که از طریق شبکههای اجتماعی وارد شدهاند، تجربه بدی خواهند داشت و احتمالاً سایت را ترک میکنند.
اما اگر سایت برای موبایل بهینه باشد، کاربران بهراحتی میتوانند از محتوای سایت استفاده کنند و حتی صفحات دیگر را هم ببینند. این یعنی شانس بیشتری برای جذب مخاطب و افزایش تعامل با سایت خواهید داشت.
۶) مزیت رقابتی نسبت به سایتهای غیر موبایل فرندلی
هنوز بسیاری از سایتها بهینهسازی درستی برای موبایل انجام ندادهاند. اگر سایت شما موبایل فرندلی باشد، نسبت به رقبا که هنوز سایتشان را برای موبایل بهینه نکردهاند، برتری خواهید داشت. این موضوع میتواند تأثیر زیادی در رشد کسبوکار شما بگذارد، زیرا کاربران سایتی را انتخاب میکنند که راحتتر بتوانند با آن کار کنند.
مثلاً فرض کنید دو سایت خدمات طراحی سایت وجود دارد، اما یکی از آنها روی موبایل بهخوبی نمایش داده نمیشود. کاربران احتمالاً سایت دوم را انتخاب نمیکنند و به سراغ سایت شما که موبایل فرندلی است، میآیند. همین تفاوتهای کوچک میتواند تأثیر زیادی در جذب مشتری داشته باشد.
موبایل فرندلی بودن یک سایت فقط یک انتخاب نیست، بلکه یک ضرورت است. از بهبود سئو و تجربه کاربری گرفته تا افزایش فروش و کاهش نرخ پرش، تمام این مزایا نشان میدهد که اگر سایت شما روی موبایل بهینه نباشد، شانس زیادی را از دست خواهید داد. در ادامه این مقاله، روشهای تست موبایل فرندلی بودن سایت و راهکارهای بهینهسازی آن را بررسی خواهیم کرد
چگونه موبایل فرندلی بودن سایت را بررسی کنیم؟
برای اطمینان از اینکه سایت شما موبایل فرندلی است، باید آن را بررسی و تست کنید. در ادامه، چند روش ساده اما کاربردی برای بررسی موبایل فرندلی بودن سایت را معرفی میکنیم.
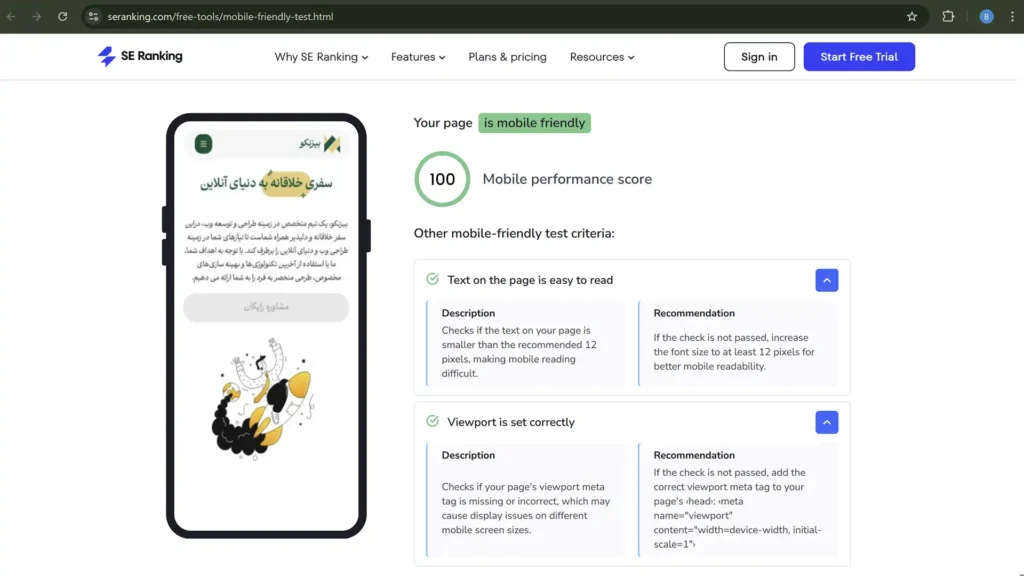
روش اول) بررسی سایت بهوسیله ابزارهای تست

🔹 مراحل بررسی:
- وارد وبسایت SE Ranking شوید.
- داخل کادر آدرس سایت خود را بهمراه پیشوند https وارد کنید.
- پس از چند ثانیه نتیجه به شما اعلام میشود.
روش دوم) تست دستی در موبایلهای مختلف
هیچ ابزاری جای بررسی واقعی را نمیگیرد. بهتر است سایت خود را روی گوشیهای مختلف بررسی کنید تا ببینید آیا همه بخشها بهدرستی نمایش داده میشوند یا خیر.
🔹 چکلیست بررسی دستی:
✔ آیا متنها خوانا هستند یا خیلی کوچکاند؟
✔ آیا دکمهها و لینکها بهاندازه کافی بزرگ هستند؟
✔ آیا صفحه نیاز به اسکرول افقی دارد؟ (نباید داشته باشد)
✔ آیا سرعت بارگذاری سایت روی موبایل مناسب است؟
روش سوم) استفاده از حالت موبایل در مرورگر کروم (DevTools)
اگر به گوشیهای مختلف دسترسی ندارید، میتوانید از ابزار Developer Tools در گوگل کروم برای شبیهسازی نمایش سایت در موبایل استفاده کنید.
🔹 مراحل شبیهسازی موبایل در کروم:
- سایت خود را در مرورگر کروم باز کنید.
- روی صفحه کلیک راست کرده و گزینه Inspect را انتخاب کنید.
- در پنجره باز شده، روی آیکون 📱 (Toggle device toolbar) کلیک کنید.
- در قسمت بالای صفحه، انواع دستگاههای موبایل را انتخاب کنید و ببینید سایت چگونه نمایش داده میشود.
بررسی موبایل فرندلی بودن سایت یک کار ساده اما مهم است که تأثیر مستقیمی بر تجربه کاربری و سئو دارد. با استفاده از ابزارهای گوگل، تست دستی و شبیهسازی در کروم، میتوانید مشکلات سایت خود را پیدا و برطرف کنید. در بخش بعدی، روشهای بهینهسازی سایت برای موبایل را بررسی خواهیم کرد.
چگونه موبایل فرندلی بودن سایت را بهبود ببخشیم؟

اگر سایت شما در تست موبایل فرندلی نمره خوبی نگرفت یا کاربران هنگام استفاده از آن در موبایل مشکل دارند، باید آن را بهینه کنید. در ادامه، مهمترین روشهای بهبود موبایل فرندلی بودن سایت را توضیح میدهیم.
۱) استفاده از طراحی ریسپانسیو (Responsive Design)
طراحی ریسپانسیو یعنی سایت شما بتواند خودش را با اندازههای مختلف صفحهنمایش تطبیق دهد، بدون اینکه نیاز به نسخه جداگانهای برای موبایل باشد.
🔹 چطور طراحی ریسپانسیو داشته باشیم؟
- اگر از وردپرس استفاده میکنید، مطمئن شوید که قالب شما ریسپانسیو است.
- از فریمورکهای CSS مانند Bootstrap استفاده کنید.
- از Media Queries در CSS برای تنظیم نمایش در اندازههای مختلف استفاده کنید.
۲) افزایش سرعت بارگذاری سایت در موبایل
سرعت پایین سایت در موبایل باعث افزایش نرخ پرش و کاهش رتبه در گوگل میشود.
🔹 راهکارهای افزایش سرعت سایت:
✔ تصاویر سایت را فشرده کنید (با افزونههایی مثل Smush یا ShortPixel).
✔ از کش (Cache) استفاده کنید (افزونههایی مثل LiteSpeed Cache یا WP Rocket).
✔ کدهای اضافی را حذف کنید و فایلهای CSS و JavaScript را فشرده کنید.
✔ از یک هاست سریع و بهینه برای وردپرس استفاده کنید.
۳) بهینهسازی اندازه فونت و دکمهها
یکی از مشکلات رایج سایتهای غیر موبایل فرندلی، فونتهای کوچک و دکمههای نامناسب است.
🔹 چگونه فونت و دکمهها را مناسب کنیم؟
✔ حداقل اندازه فونت را ۱۶px تنظیم کنید.
✔ دکمهها را طوری طراحی کنید که لمس آنها با انگشت راحت باشد (حداقل اندازه ۴۸×۴۸ پیکسل).
✔ فضای کافی بین دکمهها و لینکها قرار دهید تا کاربران به اشتباه روی گزینه اشتباهی کلیک نکنند.
۴) حذف اسکرول افقی و بهمریختگی صفحه در موبایل
اگر کاربر مجبور شود برای مشاهده سایت به چپ و راست اسکرول کند، سایت شما موبایل فرندلی نیست.
🔹 چطور این مشکل را حل کنیم؟
✔ از عرض نسبی (width: 100%) به جای عرض ثابت (px) استفاده کنید.
✔ چیدمان سایت را بررسی کنید و ببینید آیا محتوا بهدرستی در صفحه نمایش داده میشود.
✔ در ابزار Chrome DevTools سایت را روی دستگاههای مختلف تست کنید.
۵) بهینهسازی منو و ناوبری سایت برای موبایل
منوهای پیچیده در موبایل باعث سردرگمی کاربران میشود. بهترین گزینه استفاده از منوی همبرگری (Hamburger Menu) است.
🔹 ویژگیهای یک منوی خوب برای موبایل:
✔ سادگی و دسترسی سریع به صفحات مهم سایت
✔ استفاده از آیکونهای واضح و دکمههای بزرگ
✔ نمایش منو بهصورت جمعشده و باز شدن آن با یک کلیک
۶) حذف پاپآپهای مزاحم در نسخه موبایل
پاپآپهای زیاد در موبایل تجربه کاربری را بدتر میکنند و حتی ممکن است باعث جریمه شدن سایت توسط گوگل شوند.
🔹 چگونه از پاپآپها بهدرستی استفاده کنیم؟
✔ از پاپآپهای کوچک و سبک استفاده کنید.
✔ دکمه بستن (X) را در دسترس کاربران قرار دهید.
✔ اگر نیاز به نمایش پیام مهمی دارید، از نوار اعلان (Notification Bar) بهجای پاپآپ استفاده کنید.
۷) تست مداوم و بررسی بازخورد کاربران
پس از اعمال تغییرات، مرتباً سایت خود را روی دستگاههای مختلف تست کنید و از کاربران بازخورد بگیرید.
🔹 چطور تست کنیم؟
✔ از ابزار های تست موبایل فرندلی استفاده کنید.
✔ عملکرد سایت را در مرورگرهای مختلف (کروم، فایرفاکس، سافاری) بررسی کنید.
موبایل فرندلی بودن سایت مستقیماً روی تجربه کاربران، سئو و افزایش فروش تأثیر دارد. با استفاده از طراحی ریسپانسیو، افزایش سرعت، بهینهسازی فونت و دکمهها، حذف اسکرول افقی و بهینهسازی منو، میتوانید سایت خود را برای موبایل کاملاً بهینه کنید.
سخن پایانی
موبایل فرندلی بودن سایت دیگر یک گزینه نیست، بلکه یک ضرورت است! امروزه کاربران بیشتر از موبایل برای جستجو و خرید استفاده میکنند، و اگر سایت شما تجربه کاربری خوبی در موبایل نداشته باشد، نهتنها مشتریان را از دست میدهید، بلکه رتبه سایت شما در گوگل هم افت خواهد کرد. با رعایت اصولی مانند طراحی ریسپانسیو، افزایش سرعت، بهینهسازی فونت و دکمهها و حذف پاپآپهای مزاحم، میتوانید سایت خود را برای موبایل بهینه کنید و تجربهای عالی به کاربران ارائه دهید.
اگر هنوز مطمئن نیستید که سایت شما موبایل فرندلی است یا نیاز به راهنمایی و بهینهسازی دارید، تیم بیزنکو در کنار شماست. ما به شما کمک میکنیم تا سایتتان را برای موبایل بهینه کنید، رتبه بهتری در گوگل بگیرید و مشتریان بیشتری جذب کنید. اگر سوالی دارید یا به خدمات سئو و بهینهسازی نیاز دارید، با ما در تماس باشید!
سوالات متداول
آیا موبایل فرندلی بودن سایت برای سئو مهم است؟
بله، موبایل فرندلی بودن سایت تأثیر مستقیمی بر سئو دارد. گوگل از Mobile-First Indexing استفاده میکند، به این معنی که نسخه موبایل سایت شما را برای رتبهبندی در نتایج جستجو در اولویت قرار میدهد. اگر سایت شما در موبایل بهدرستی نمایش داده نشود، سرعت پایینی داشته باشد یا تجربه کاربری ضعیفی ارائه دهد، احتمال افت رتبه در گوگل و کاهش ترافیک ارگانیک سایت شما بسیار زیاد است.
تفاوت ریسپانسیو با موبایل فرندلی چیست؟
ریسپانسیو بودن (Responsive) به این معناست که طراحی سایت بهصورت خودکار با اندازه صفحهنمایش دستگاههای مختلف سازگار میشود، درحالیکه موبایل فرندلی بودن یعنی سایت در موبایل تجربه کاربری بهتری ارائه دهد، شامل سرعت بالا، فونتهای خوانا، دکمههای مناسب و حذف المانهای مزاحم. یک سایت میتواند ریسپانسیو باشد ولی موبایل فرندلی نباشد، مثلاً طراحی آن تطبیقپذیر باشد اما سرعت پایینی در موبایل داشته باشد یا استفاده از آن سخت باشد.